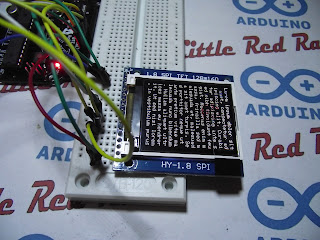
Данный модуль
состоит из цветного дисплей и SD картридера.
Модуль имеет 16 ножек для подключения.
Для работы с модулем мною была найдена
библиотека ST7735.h для версии “ARDUINO alpha 0022”
Рассмотрим подключение дисплея к ARDUINO
В библиотеке указано следующее подключение
Если вы любитель соединять провода по порядку,
то исправьте в программе описание подключения на следующее
#define cs 3
#define sclk 4
#define mosi 5
#define dc 6
#define rst 7
И подключите по
следующей схеме
Использование данной библиотеки позволяет
выводить на экран текст
рисовать линии
рисовать прямоугольники
рисовать окружности
// HY-1.8 SPI (С)2013 ALEN Studio by Little_Red_Rat
// Демонстрация работы HY-1.8 SPI
//
#define cs 3
#define sclk 4
#define mosi 5
#define dc 6
#define rst 7
// Описание цветов
#define
BLACK 0x0000
#define
RED 0x001F
#define
BLUE
0xF800
#define
GREEN 0x07E0
#define
CYAN 0x07FF
#define
MAGENTA 0xF81F
#define
WHITE 0xFFFF
#include
<ST7735.h>
#include
<SPI.h>
ST7735 tft =
ST7735(cs, dc, mosi, sclk, rst);
void setup(void) {
tft.initR(); // initialize a ST7735R chip
}
void loop() {
tft.fillScreen(BLACK); // закрашиваем экран в черный цвет
tft.drawString(43, 10, "ARDUINO", RED); // пишем слово ARDUINO красным цветов сверху экрана
tft.drawCircle(64, 80, 50, WHITE ); // рисуем
окружность в центре экрана радиусом 50 точек белым цветом
tft.fillCircle(64, 80, 40, WHITE ); //
рисуем закрашенную окружность в центре экрана радиусом 40 точек белым цветом
tft.drawRect(54, 45 , 20, 70, GREEN );
// рисуем прямоугольник с началом в точке 54,45 со сторонами 20 и 70 зеленым
цветом
tft.fillRect(34, 70 , 60, 20, BLUE); //
рисуем закрашенный прямоугольник с началом в точке 34,70 со сторонами 60 и 20
синим цветом
tft.drawLine(0, tft.height-1,
tft.width-1, 0, WHITE ); // рисуем линию из точки 0,127 (ширина-1) в точку
159(высота -1),0 белым цветом
tft.drawVerticalLine(123 , 5 , 150 ,
WHITE ); // рисуем вертикальную линию из точки 123,5 длиной 150 белым цветом
tft.drawHorizontalLine(5 , 155 , 118 ,
WHITE ); // рисуем вертикальную линию из точки 5,155 длиной 118 белым цветом
delay(1000);
}
Пара скриншотов примера из библиотеки